Published June 30, 2021
Read Time
I admit this post is a bit nerdy, but I often get asked how I integrate a nice visual image into my LinkedIn direct messages.
With all the white noise and clutter in our LinkedIn message feeds you need a real showstopper to stand out.
Although quality of content will always win out over aesthetics, a LinkedIn DM (Direct Message) that links to an external website (your blog post perhaps) needs to have an eye-catching thumbnail image and compelling title in the link preview to stop people scrolling past it. For example:


Compare the image on the left which has a good thumbnail, versus the one on the right which is much less interesting.
I also send people to other pages that may be relevant to my message, such as:


It can be frustrating when LinkedIn displays the wrong thumbnail image or title or doesn’t show one at all. Perhaps your LinkedIn link preview posts often show seemingly random images from your website’s sidebar or footer, rather than the main banner image of the blog post you are linking to in the post?
Read on to find out why this can happen and how you can overcome the issue…
LinkedIn, and other social media websites, use ‘Open Graph tags’ to grab this information for your post’s Link preview.
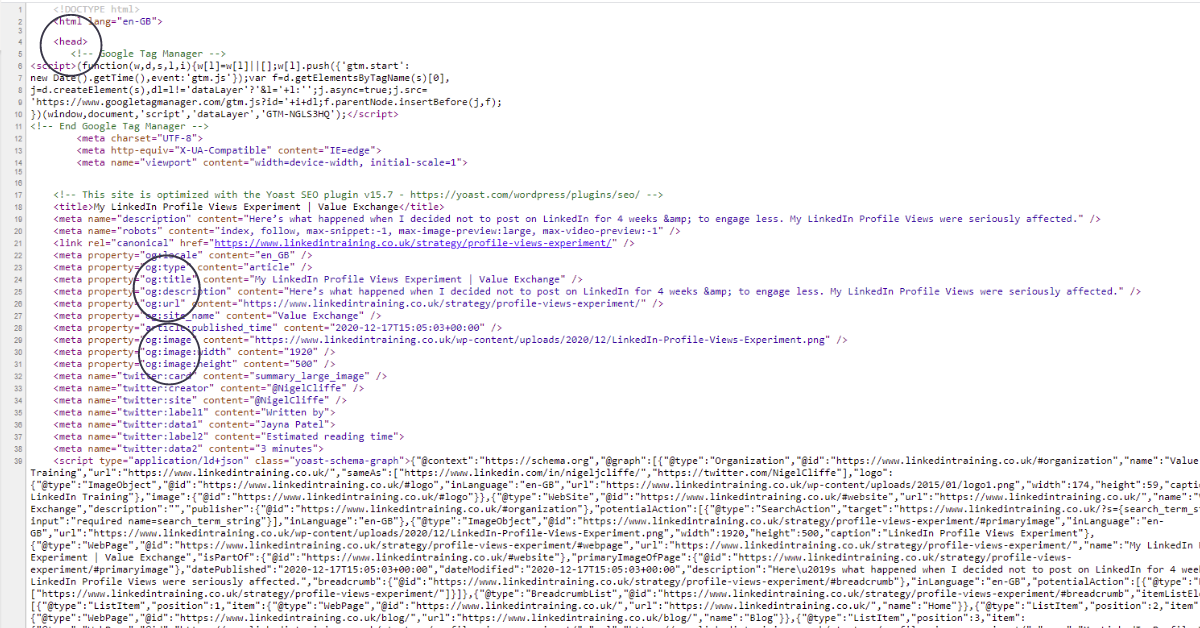
As SEO expert Neil Patel explains, Open Graph began life in 2010 when Facebook introduced it. It facilitates integration between Facebook and third-party websites. Thanks to Open Graph you can influence what information looks like when it travels from third-party websites to Facebook, for example when someone shares a link to an external website on Facebook. To make this possible, information is sent via Open Graph meta tags (bits of code) in the < head > part of a website’s code. An example of a website’s < head > code can be found below, belonging to my website, https://www.linkedintraining.co.uk/

(If the above looks daunting, don’t worry, that’s why it’s good to have a trusted website developer you can quickly contact about these things!). For example, I can always rely on Pivotal Marketing Ltd to look after my website.
Today, other social media platforms like LinkedIn also recognise and use social Open Graph tags.
There are quite a few different types of Open Graph tags but for the purposes of this post we will focus on:

This is how you determine your blog post or webpage’s title in your LinkedIn post link preview. Aim to make your title captivating to entice people to click through to your content from LinkedIn. Try to stick to between 60 and 85 characters to avoid LinkedIn truncating your title.
Example: <meta property=”og:title” content=”your title” />
So for this blog post the og:title would be: <meta property=”og:title” content=”Where Does LinkedIn Get Your Thumbnail and Page/Blog Post Title From?” />
Here you can set the canonical URL for the page or post you are sharing on LinkedIn. This means you establish one webpage that you want all your post shares to link to.
Canonical URLs are the URL of the page that Google thinks is most representative from a set of duplicate pages on your website. Your website developer can consolidate any duplicate URLs for you by telling Google which URL is the canonical.
It’s important to note that the full URL is not displayed on your post in the LinkedIn feed, only your main domain name is shown. For example, this blog post:
www.linkedintraining.co.uk/engagement/improve-LinkedIn-direct-message/
Would only show as: https://www.linkedintraining.co.uk in the LinkedIn feed.
Example: <meta property=”og:url” content=”https://www.linktedintraining.co.uk/engagement/improve-linkedin-direct-message/” />
This is your golden opportunity to make sure the particular thumbnail image you want is shown when the page or blog post you’re linking to is shared on LinkedIn. If you don’t set the og:image LinkedIn will take a random image scraped from your website or not display an image at all! An opportunity missed, I’d say.
If the webpage you’re linking to is static and you don’t use any type of Content Management System (CMS) such as WordPress, you will need to get your website developer to change the og:image manually for each of your pages, or for the page or blog post you’re wishing to share on LinkedIn.
If your website is controlled by a CMS you can use plugins to ensure og:image tags are assigned automatically for each page and post. Just as a smartphone has apps that add extra functionality and features, CMS websites have different plugins that can be downloaded and installed for similar purposes. For WordPress, which is the platform my website runs on, my website developers have installed the WordPress SEO plugin by Yoast.
Example: <meta property=”og:image” content=”https://www.linkedintraining.co.uk/image-name.jpg” />
The most commonly advised size is 1200 pixels wide but 627 pixels height (1.91/1 ratio). This will ensure you will have a nice big striking thumbnail. Open Graph images that are smaller than 400 pixels x 209 pixels are likely to be rendered as much smaller (and much more forgettable!) thumbnails.
Your Open Graph image (the one that shows on LinkedIn when you share your blog post or webpage link) can be different from the one you use on the blog post or page itself.
So now you know how to customise your Open Graph tags (or your website developer has taken care of this for you!) is LinkedIn showing the right eye-catching image thumbnail and enticing post title in the Link preview? Is each LinkedIn Direct Message you send visually appealing now? No? Here’s why your LinkedIn link preview may not be working…
LinkedIn caches link preview content for 7 days. So, it effectively stores and shows old content unless you do the following:
1. Clear the cache on your website. As mentioned above, my website is powered by WordPress. To clear the cache on WordPress websites you (or your Web Developer!) can:
a. Use a free caching plugin such as WP Fastest Cache. Once installed you’ll then have a “Clear cache” button in your WordPress admin toolbar as I do.

b. If you are using a hosting provider for your website then they automatically clear the cache on a URL when a post or page is updated. This means you don’t have to worry about clearing the cache of the URL, simply paste it into the LinkedIn Post Inspector Tool (see below) to force LinkedIn to recrawl the updated Open Graph meta tags.
c. If you are using Cloudflare, you can clear each URL’s cache by going to the Cloudflare dashboard and selecting the “cache” icon at the top. Enter the URL of the post or page you wish to refresh and then hit “purge”.
2. Visit the LinkedIn Post Inspector Tool which LinkedIn introduced in July 2018: https://www.linkedin.com/post-inspector/
3. Paste the URL of the post or page you wish to share on LinkedIn and click ‘Inspect’.
4. The tool will automatically fetch all the new information about that post or page, including the Open Graph tags, clearing the cache on the LinkedIn site.

It’s worth noting, the tool will not clear the LinkedIn cache for an image that has already been posted on a LinkedIn feed, but it will clear it for any new shares of a post.
So, there you are – all you need to know to make each internal LinkedIn Direct Message you send look captivating!
I am NOT advocating using this option when posting on LinkedIn. It is generally accepted that to include a link inside the first iteration of a LinkedIn post will be suppressed by LinkedIn. Therefore, I recommend using the post-edit method, which I go on to explain more about here.
On how I can help you turn your Linkedin profile into multiple opportunities in a few hours.
© Copyright 2025 Value Exchange Privacy Policy Cookies Policy Website Design by Pivotal Marketing